修正未設定可視區域, 累計版面配置轉移 (CLS) 錯誤

由於 Google 在 2022/5/13 調整了搜尋引擎演算法與網站評分方式的關係,一些設計不佳的行動裝置頁面曝光率出現雪崩式暴跌的慘況。以下糊塗流浪貓將以自身網站的情況與採用的解決方式進行心得分享。
未設定可視區域
舊型主題 Simple 版面的程式碼其實沒有對行動裝置進行最佳化調整,因此在瀏覽時可能造成網頁出現「左右移動」的現象。而這個問題會造成 Google Console 出現未設定可視區域為「device-width」的錯誤。解決方式除了將網站主題改為響應式版面 (RWD, Responsive Web Design) 之外,也可以在 HTML 的 head 區塊新增以下程式碼,讓網頁依裝置寬度自行調整可視區域來解決。
<meta content='width=device-width, initial-scale=1' name='viewport'/>
用 PageSpeed 檢驗行動裝置網站使用體驗核心指標
Chrome 的擴充套件 Lighthouse 與 PageSpeed 是許多站長用來檢測網頁狀態的工具,但這個東東該怎用?診斷後該如何評估瞭解實際使用者體驗與診斷效能問題兩大區塊的分數?錯誤該如何修改?以下將用 PageSpeed 為範例進行介紹。
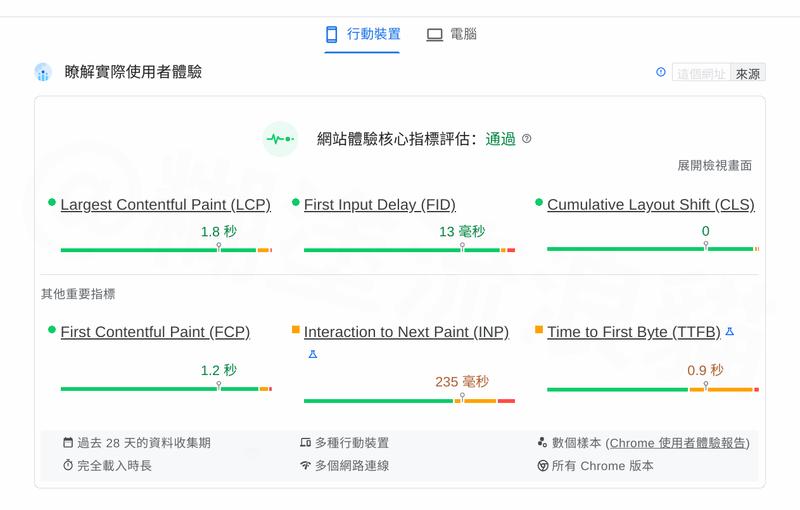
瞭解實際使用者體驗
這個區域是 Google 收集「過去 28 天以來使用者於該頁面的使用體驗」所給予的分數,如果數據不足者會顯示失敗。由於本文想解決的是行動裝置 CLS 版面位移問題,因此需要時間累積的「使用者體驗分數」就不是我想要討論的範疇。而本站也大概在投放了一至兩個月的廣告後才出現 CLS 錯誤,因此它算是相當準確且可靠的報告。

也就是說,Google 確實會蒐集一段時間的使用者體驗資料後,判斷這個網站不適合行動裝置閱讀,並給予「降低曝光度」的懲罰。
但各位也不必多慮,因為它降低的是索引網址為 ?m=1 行動裝置頁面於智慧型手機搜尋結果的曝光優先權,標準網頁 (html) 依然會出現在搜尋引擎上,進入後還是會轉跳為行動裝置頁面,只是不會標記為「這個網頁適合行動裝置瀏覽」罷了。
因此即便行動裝置良好網址的曝光總數降至零,網站的整體瀏覽量其實不會有太大變化。
診斷效能問題
這個區塊才是 PageSpeed 偵測目標網頁後所給予的「即時」效能評估。評分標準有 First Contentful Paint、Time to Interactive、Speed Index、Total Blocking Time、Largest Contentful Paint、Cumulative Layout Shift 等項目。
雖然 PageSpeed 說 FCP、TBT、LCP 與 CLS 不會直接影響「效能」分數。但版面偏移就是造成 Console > 網站使用體驗核心指標 > 行動裝置 > CLS 問題:超過 0.1 (行動版) 的罪魁禍首,也是站長想改善的對象。
原理我都知道,但 CLS 該怎解決?
出現版面配置偏移 (Cumulative Layout Shift) 的原因,除了圖片或其他 div 元素沒有指定寬度和高度 (height, width) 以外,設計不良的廣告欄位也可能是元兇,即便這些廣告欄位已經指定寬和高度,載入過程中也可能造成網頁載入過程不斷跳來跳去 (Jumping content) 的奇怪現象,請參考這篇網頁載入時版面亂跳的問題來解決。
另外點擊右下方「顯示與下列指標相關的稽核項目:CLS」,即可單獨顯示累計版面配置轉移的元素項目。
移除了頁首的廣告後,PageSpeed 立即給予網頁優良的 CLS 評價。然而怪異的是,即便圖片已經設定寬高度、也移除了會造成版面偏移的廣告,整體仍被扣了 0.002 的 CLS 分數,究竟是哪裡出錯了?
移除 Blogger 新增圖片時自動加入的 margin 參數
深入研究 HTML 與爬遍外國 SEO 討論區後發現,原來 Blogger 在插入圖片時,會加入 CSS margin 屬性來設定圖片外邊界距離 (外距)。而圖片寬度若剛好又與行動裝置版面差不多大小的話, border、padding 與 margin 累積起來就會讓圖片超出網頁的可視區域寬度。
最後就是導致網站在行動裝置上瀏覽時,出現版面可左右移動的異常現象,即便已經設定了 device-width 也一樣。將 style=margin 刪除後,網頁版面寬度就會恢復固定,微妙的 CLS:0.002 也成功歸零了。
style="margin-left: 1em; margin-right: 1em;"
當然,如果你跟站長同樣是經營一段時間後才赫然發現這個錯誤的,且累積文章已經上百篇,不可能一篇篇慢慢改的話,可以參考 Google 支援中心的這個方法來取代原有的圖片邊界設定。
主題 > 自訂 > 進階 > 新增 CSS 選單中,加入以下程式碼:
.post-body a[style="margin-left: 1em; margin-right: 1em;"]{
margin-left:auto!important;
margin-right:auto!important;
}
修正結果
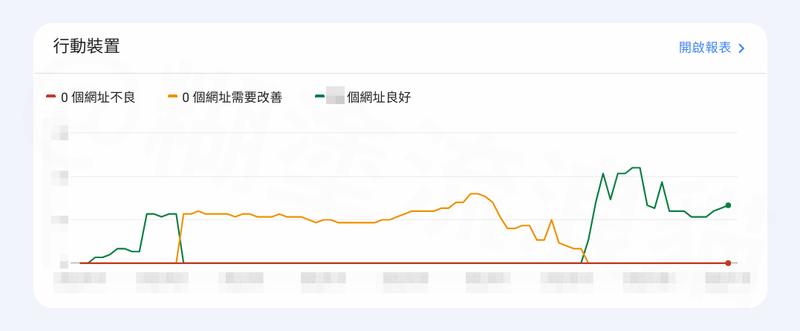
以下是本站修正 CLS、未設定可視區域與其他 Google Console 錯誤一段時間後的成果。



結語
由於 Blogger 文章撰寫模式常會加入一堆奇怪且多餘的屬性與設定,進而造成網頁出現許多難以解決的 Bug。因此建議各位在撰文時進入 HTML 模式適時刪除多餘的屬性,千萬別照單全收。翠維尼
除了內建的編輯器之外,你也可以用 Markdown 來撰寫文章,最後輸出 Without styles 的 html 來獲得最純的文章格式。
有時候工具所測驗出的毛病其實並非「問題」本身,而是背後原因所導致的結果。例如 PageSpeed 曾指出我的「網站標題、小工具標題和使用者留言區塊」出現了 0.002 的 CLS 佈局偏移,但筆者將文章圖片中的 margin 移除後,CLS 分數就歸零了。
因此是圖片的 margin 擠壓造成整個網頁元素的 CLS 偏移,但 PageSpeed 看到黑影就開槍,直接認定是標題等其他元件造成的偏移。
所以修正網頁問題時,千萬別頭痛醫頭、腳痛醫腳。
改完了也別急,畢竟 Google 會收集一段時間的使用體驗後,才給予評分並調整曝光率,因此修改完後無法看到立竿見影的效果,一切只能靜候佳音。
另外 PageSpeed 評分標準其實相當嚴苛。我之前開了一個全新的 Blogger 進行效能測試,結果發現一個無廣告、無新增程式碼或修改版面的 Blog 效能分數居然只有 40~50 分上下;而檢視網頁的實際使用者體驗後發現,分數和筆者實際體驗其實相當接近。
所以...看開點吧,充實內容才是王道,不要過度執著在分數上了。
延伸閱讀
Data anomalies in Search Console - 2022/05/13
留言
張貼留言
由於廣告留言太多,因此改採審核發佈,請耐心等候。
無法留言?請點我